AwesomeBB : Widgets aan de rechterkant & Verbeterde agendaweergave
Pagina 1 van 1• Deel
 AwesomeBB : Widgets aan de rechterkant & Verbeterde agendaweergave
AwesomeBB : Widgets aan de rechterkant & Verbeterde agendaweergave
| Ontdek enkele updates voor onze AwesomeBB-versie |
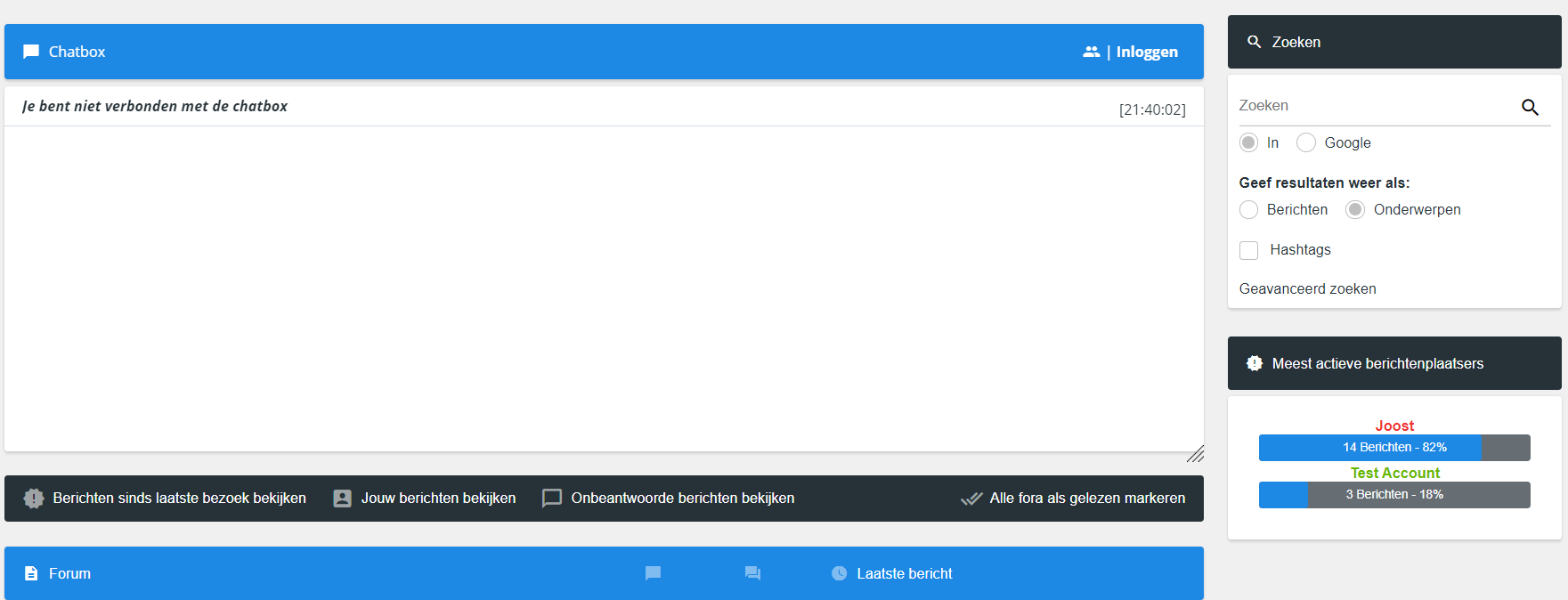
Beste Actieforum gebruikers, We nodigen u uit om enkele verbeteringen te ontdekken die zijn aangebracht in de AWESOMEBB-versie door onze technici op basis van de suggesties van onze Italiaanse vrijwillige beheerder MattiaDes. 1. Op AwesomeBB-forums worden widgets nu aan de rechterkant weergegeven wanneer de schermbreedte groot genoeg is. Wanneer de breedte te klein wordt, vallen widgets naar onderaan de pagina (zoals bij alle schermen het geval was tot deze update). Vergroot plaatjeVerklein plaatje Klik voor volledig formaat  2. De weergave van Kalender in AwesomeBB-versie is ook verbeterd. Klik gewoon op uw kalendermodule om het verschil te zien! (Voor degenen die hun templates met betrekking tot de kalenderweergave hebben gewijzigd, kan het nodig zijn om de standaard templates te forceren om de wijzigingen te bekijken). Vergroot plaatjeVerklein plaatje Klik voor volledig formaat 
Met dank aan onze vrijwilliger MattiaDes voor zijn zeer gedetailleerde technische suggesties  ! ! |
Laatst aangepast door Joost op do 14 jan 2021 - 11:11; in totaal 1 keer bewerkt


Forum Tools | Tutorials | Stijl aanvraag | Forumpromotie goedkeuring | Wachtwoord vergeten?
Geen ondersteuning via PM | Ondersteuningsvraag opgelost? Markeer je topic dan met het icoon

 Facebook
Facebook
Joost- Beheerder

-

Berichten : 5895
Leeftijd : 33
Registratie : 31-08-07
Oprichter : Ja
Templates : Ja
CSS : Ja - 1000 berichten of meer zijn als leuk gemarkeerdWanneer je 1000 of meer likes op je berichten krijgtLid sinds +15 jaarU bent al meer dan 15 jaar lidMedewerker awardJe verdient deze award als je medewerker bent van Actieforum1000 berichten of meer gepostJe hebt 1000 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Feestdagen 2023Fijne Feestdagen namens team Actieforum!
-

TonnyKamper heeft dit bericht gelezen
 Re: AwesomeBB : Widgets aan de rechterkant & Verbeterde agendaweergave
Re: AwesomeBB : Widgets aan de rechterkant & Verbeterde agendaweergave
Als u in uw AwesomeBB-versie de templates overall_header and index_body hebt aangepast vóór deze update, maak dan de volgende wijzigingen.
- OVERALL_HEADER:
VERWIJDER:- Code:
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
- INDEX_BODY:
VERVANG DEZE CODE:- Code:
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
MET:- Code:
<aside id="sidebar" class="sidebar-home">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</aside>
DAN ACHTER DEZE:- Code:
{BOARD_INDEX}
VOEG DIT TOE:- Code:
<!-- BEGIN disable_viewonline -->
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<!-- BEGIN switch_viewonline_link -->
<span class="headline"><a href="{U_VIEWONLINE}" style="color: #263238;" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="headline">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
<!-- END disable_viewonline -->


Forum Tools | Tutorials | Stijl aanvraag | Forumpromotie goedkeuring | Wachtwoord vergeten?
Geen ondersteuning via PM | Ondersteuningsvraag opgelost? Markeer je topic dan met het icoon

 Facebook
Facebook
Joost- Beheerder

-

Berichten : 5895
Leeftijd : 33
Registratie : 31-08-07
Oprichter : Ja
Templates : Ja
CSS : Ja - 1000 berichten of meer zijn als leuk gemarkeerdWanneer je 1000 of meer likes op je berichten krijgtLid sinds +15 jaarU bent al meer dan 15 jaar lidMedewerker awardJe verdient deze award als je medewerker bent van Actieforum1000 berichten of meer gepostJe hebt 1000 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Feestdagen 2023Fijne Feestdagen namens team Actieforum!
-

Liesbeth*, TonnyKamper en tikky hebben dit bericht gelezen
 Soortgelijke onderwerpen
Soortgelijke onderwerpen» Nieuw: Grid lay-out ontwerp voor AwesomeBB & ModernBB
» Log in pop-up voor de AwesomeBB version
» AwesomeBB: templates bewerken nu beschikbaar
» Lancering "AwesomeBB" : Nieuwe forumversie
» Het nieuwe ONDERSCHEIDINGEN systeem komt op uw forum
» Log in pop-up voor de AwesomeBB version
» AwesomeBB: templates bewerken nu beschikbaar
» Lancering "AwesomeBB" : Nieuwe forumversie
» Het nieuwe ONDERSCHEIDINGEN systeem komt op uw forum
Pagina 1 van 1
Permissies van dit forum:
Je mag geen reacties plaatsen in dit subforum
 Index
Index




