hoe los je dit probleem op?
2 plaatsers
Pagina 1 van 1• Deel
 hoe los je dit probleem op?
hoe los je dit probleem op?
 van Pedram zo 20 dec 2020 - 18:33
van Pedram zo 20 dec 2020 - 18:33
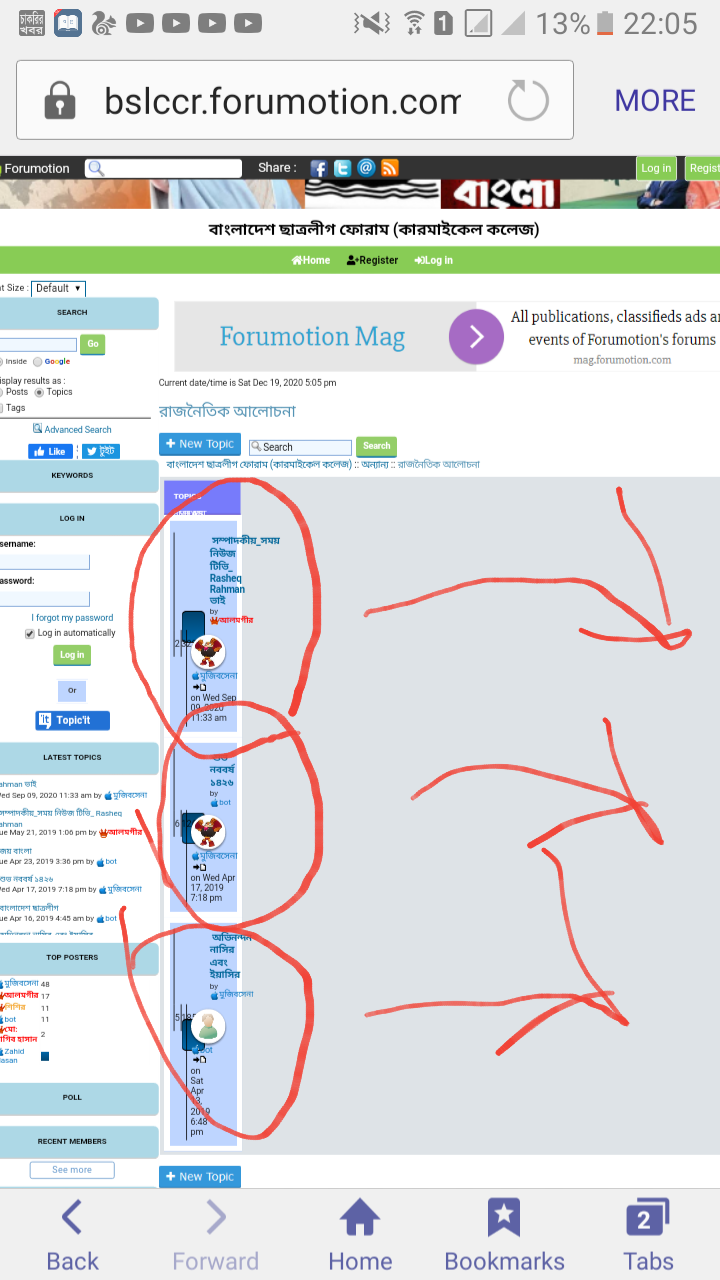
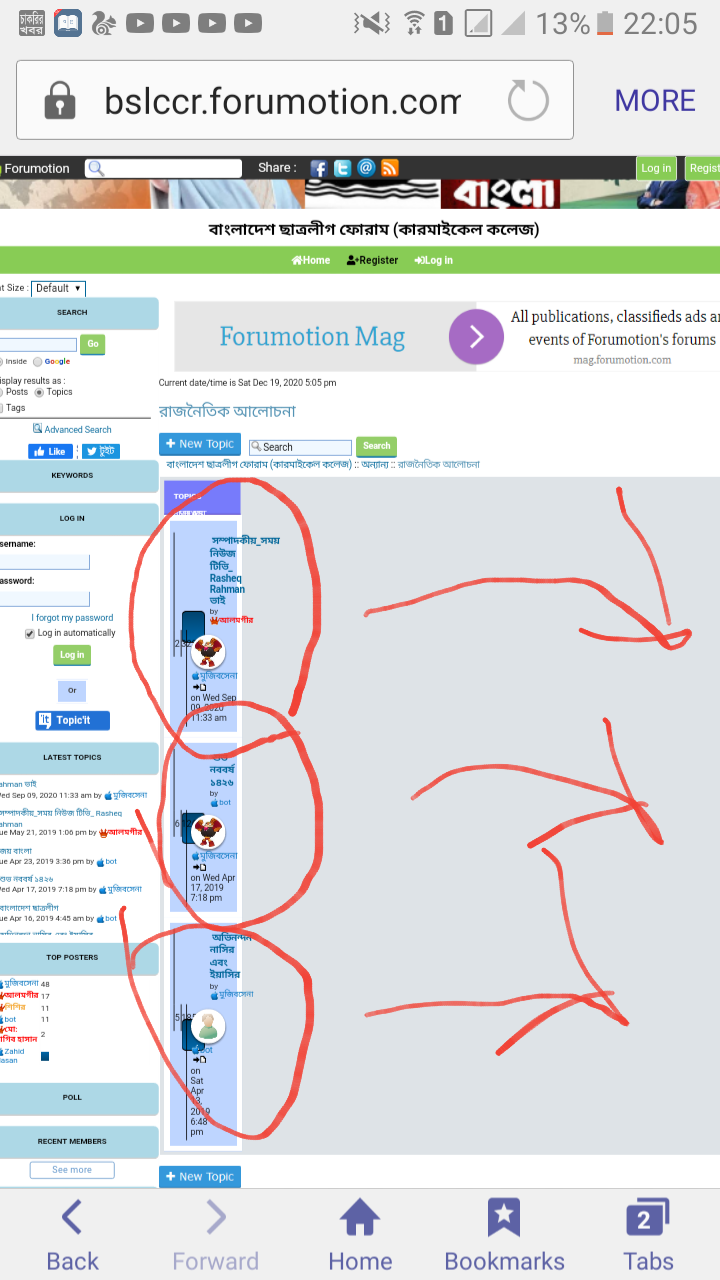
hallo, kijk maar naar de afbeelding hieronder met rode markering. hoe dit probleem op te lossen?

forumlink met probleemgebied hieronder
https://bslccr.forumotion.com/f4-forum
forum hele css hieronder

forumlink met probleemgebied hieronder
https://bslccr.forumotion.com/f4-forum
forum hele css hieronder
- Code:
input.inputbox {
border: 1px solid #87abda;
background-color: aliceblue;
}
.postprofile dt {
text-align: center;
margin-left: 0;
}
.postprofile {
width: 21%;
}
.post {
padding: 3px;
border-top: 12px solid #DDDDDD;
border-left: 0px solid #40b3d4;
border-right: 0px solid #fff;
border-bottom: 0px solid #ccc;
}
.online .postprofile:before {
background-image: url(https://i.imgur.com/B9k1pkH.png);
border-bottom: 8px solid #8B5;
}
.postprofile:before {
background-color: #2e2e2e;
border-bottom: 8px solid #BBB;
background-image: url(https://i.imgur.com/MOWNMlZ.png);
background-position: center;
background-repeat: no-repeat;
color: #fff;
content: '';
display: block;
left: 0;
padding: 14px;
position: absolute;
right: 0;
top: 20px;
}
.postprofile {
border: 3px solid #3388cc;
border-radius: 3px;
margin-bottom: 10px;
padding: 60px 3px 3px;
position: relative;
background: #F6F6F6;
}
.postprofile {
background: url(https://i.servimg.com/u/f18/18/45/41/65/row10.png) repeat-x #F6F6F6;
border: 1px solid #DDD;
border-radius: 3px;
margin-bottom: 10px;
padding: 60px 3px 3px;
position: relative;
}
.info{width: 100%;background: #3399CC;margin-top: 5px;margin-bottom: 5px;border-bottom: 3px solid #2579A2;padding: 5px;border-radius: 4px;font-weight: bold;color: #fff;font-size: 12px;text-shadow: 1px 1px 3px rgba(0,0,0,0.1);font-
family: Trebuchet MS, Helvetica, Arial, sans-serif; background: url() no-repeat 6px 100%#3399CC ; }
.solved
{width: 100%;background: #68B800;margin-top: 5px;margin-bottom: 5px;border-bottom: 3px solid #25a24d;padding: 5px;border-radius: 4px;font-weight: bold;color: #fff;font-size: 12px;text-shadow: 1px 1px 3px rgba(0,0,0,0.1);font-family: Trebuchet MS, Helvetica, Arial, sans-serif; }
.lock{width: 100%;background: #f04242;margin-top: 5px;margin-bottom: 5px;border-bottom: 3px solid #d20f0f;padding: 5px;border-radius: 4px;font-weight: bold;color: #fff;font-size: 12px;text-shadow: 1px 1px 3px rgba(0,0,0,0.1);font-family: Trebuchet MS, Helvetica, Arial, sans-serif;}
li.header {
background-color:#777bfb;
color: #FFFFFF;
width: 97%;
border-bottom: 2px solid #6a5acd;
padding: 12px;
line-height: 12px;
height: 18px;
text-align: left;
}
.postprofile dd {
text-align: center;
margin-top: 1px;
margin-left: -1px;
}
.module .h3 {
display: inline-block;
visibility: visible;
margin-top: -5px;
margin-left: -10px;
padding: 5px 10px;
font-size: 10px;
font-weight: bold;
border-radius: 6px;
width: 200px;
text-align: center;
color: #000000;
background: #ADD8E6;
}
#page-header .navbar { background:none }
#page-header .navbar .linklist li { font-size:10px }
#page-header .navbar .linklist {
background:#88CC55;
border:none;
margin:-9px -10px 0px -10px;
}
#page-header a.mainmenu {
color:#fff;
font-size:13px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i.servimg.com/u/f21/18/21/41/30/nav10.png') repeat-x 0px 45px;
display:inline-block;
height:35px;
line-height:35px;
padding:0px 8px;
transition:250ms;
}
#page-header a.mainmenu:hover { background-position:0 40px }
#groupLegend { font-size:0 }
#groupLegend b { font-size:11px }
#groupLegend b:after { content:" • " }
#groupLegend b:last-child:after { content:"" }
/* Add fontawesome to textarea font-family so the icons are visible */
.sceditor-container textarea { font-family:Verdana, Arial, Helvetica, sans-serif, FontAwesome !important }
/* button image */
.sceditor-button-fontawesome div { background:url(https://i.servimg.com/u/f19/19/06/98/92/fa-f10.png) !important }
/* drop down */
.sceditor-fontawesome {
width:220px;
height:250px;
overflow-y:auto;
}
/* icons */
.sceditor-fontawesome i {
color:#333;
font-size:20px;
text-align:center;
cursor:pointer;
padding:3px 0;
width:25%;
}
.sceditor-fontawesome i:hover { color:#666 }
li.row > dl.icon > dd.dterm { background-position: 85% center;}
.mainmenu[href="/privmsg?folder=inbox"] .new-message {
color: #ff0000;
}
.mainmenu[href="/privmsg?folder=inbox"] .new-message:before {
content: '\f003';
font-family: FontAwesome;
margin-right: 6px;
}
#profile-advanced-right .module .h3 {
height: 50px;
line-height: 50px;
width: 100%;
text-align: center;
background-color: #e6e9ed;
}
.h3 {
background-color: #40B3D4;
height: 30px;
line-height: 30px;
margin-left: -10px;
border-bottom: 2px solid #ccc;
padding: 8px;
width: 100%;
vertical-align: left;
font-weight: bold;
font-family: \\\'quicksand\\\';
font-size: 20px;
color: #fff;
letter-spacing: 0px;
text-transform: uppercase;
text-align: center;
}
.h3 a { color: #FFFFFF; }
#i_whosonline + p {
background-color: #fff;
border-bottom: 10px solid #BBB;
border-left: 1px solid #40b3d4;
border-right: 1px solid #40b3d4;
padding: 10px;
}
.mainmenu::before {font-family: "Font Awesome 5 Free";}.mainmenu.hm::before {content: '\f015 ';}.mainmenu.dt::before {content: '\f073 ';}.mainmenu.faq::before {content: '\f129 ';}.mainmenu.search::before {content: '\f002 ';}.mainmenu.ml::before {content: '\f0c0 ';}.mainmenu.ug::before {content: '\f2b9 ';}.mainmenu.rg::before {content: '\f234 ';}.mainmenu.lg::before {content: '\f2f6 ';} .mainmenu.pf::before {content: '\f2c2 ';}.mainmenu.yh::before {content: '\f658 ';}.mainmenu.lo::before {content: '\f2f5 ';}
#logo, #logo img {padding:0px;width: 100% !important;height: 11% !important;}
li.row {border: 7px solid #fff ! important;padding: 5px!important;background: #BED5FF ! important;}
/* solved button */
a.markSolved, a.markSolved:active, a.markSolved:focus {
background:#8C5 !important;
border:1px solid #8C5 !important;
padding:5px 12px !important;
border-radius: 3px !important;
}
a.markSolved:hover {
background:#7B4 !important;
border:1px solid #6A3 !important;
}
a.markSolved.marked { opacity:0.5 }
a.markSolved i { font-size:13px }
.forum-description [class^="fa fa-"], .forum-description [class^="fab fa-"], .forum-description [class^="fas fa-"] {
font-family: "Font Awesome 5 Free";
font-size: 40px !important; /* TAMANHO */
color: green; /* COR EM HEXADECIMAL / INGLÊS */
}
em.fa.fa-pen {
margin-left: -40px;
color: #0000ff;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-bullhorn {
margin-left: -45px;
color: #d73e29;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-heart {
margin-left: -40px;
color: #ff0000;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-users {
margin-left: -45px;
color: #9400d3;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-comments {
margin-left: -45px;
color: #808000;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-flag {
margin-left: -40px;
color: #68b800;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-crown {
margin-left: -45px;
color: #ff790a;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-book {
margin-left: -40px;
color: #3498DB;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
em.fa.fa-trash {
margin-left: -40px;
color: #000000;
font-size: 15px;
position: absolute;
margin-top: -10px;
}
.module .box-content .mod-login-avatar dt img, #userProfile .leftCol img { border-radius: 100%; }
.postprofile dl dt img { max-height: 100px; max-width: 100px; border-radius: 100%; }
.fa_avatar img { border-radius: 100%!important }
div#profile-advanced-add a {
background: #EE5533; /*background for foes*/
border-bottom: 1px solid #8B0000;
color: #fff;
font-weight: bold;
display:inline-block;
padding: 4px 8px;
border-radius: 3px;
margin: 3px 2px !important;
}
div#profile-advanced-add a:first-child {
background: #88BB55; /*background for friends*/
border-bottom: 1px solid #006400;
color: #fff;
font-weight: bold;
border-radius: 3px;
}
.lastpost-avatar img, .mini_ava img {
-moz-box-shadow: 0 2px 3px rgba(0,0,0,0.5), 0 -1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 3px rgba(0,0,0,0.5), 0 -1px 1px rgba(0,0,0,0.1);
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.5), 0 -1px 1px rgba(0,0,0,0.1);
padding: 3px;
}
#wio_new_avatar, #wio_new_avatar img, .fa_recent_member a img { border-radius: 100%!important }
#profile-advanced-add a, a.button1, a.button2, button.button2, input.button, input.button1, input.button2 {
background: #94ce68;
border: none;
border-bottom: 2px solid #17A;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal!important;
margin: 2px;
padding: 6px 9px!important;
transition: 300ms;
}
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #4065A1;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 0.3s;
opacity: 0.6;
cursor: pointer;
}
#fa_right a.rightHeaderLink[href$="/login"],
#fa_right a.rightHeaderLink[href$="/register"],
#fa_right.notification #fa_menu #fa_welcome {
background-color: #88cc55 !important;
color: #fff;
border: 1px solid #fff;
border-radius: 3px;
margin-top: 0px!important;
padding: 0 6px!important;
text-decoration: none!important;
transition: all .2s ease;
}
div.post .postprofile dt img, #profile-advanced-right .module img{
border-radius: 100px;
}
.friend-block a .avatar img {
border-radius: 100px;
}
a.mainmenu[href="/register"] {
color: #000 !important;
}
a.mainmenu[href*="/calendar"] {
display:none !important;
}
a.mainmenu[href*="/groups"] {
display:none !important;
}
.forumbg.forumbg-table table.table1 td {
border-bottom: 1px solid #333;
border-right: 1px solid #333;
border-top: none!important;
}
.forumbg.forumbg-table table.table1 thead th {
background-color: #A02AEB;
color: #fff;
height: 20px;
line-height : 20px;
border-bottom: 1px solid #333!important;
}
.forumbg.forumbg-table table.table1 {
border: 2px solid #333;
}
.forumbg.forumbg-table table.table1 tbody tr.row3 td {
border-right: none!important;
}
.post.staff-post2 {
background-image:url(https://i.servimg.com/u/f40/20/03/90/03/images12.jpg);
background-repeat:no-repeat;
background-position:left bottom;
background-size: 100% 100%;
}
.post.online.staff-post { padding:0 }
.post.online.staff-post .inner {
padding:0 10px;
background:url(https://2img.net/i/fa/prosilver/icon_user_online_en.png) no-repeat top right;
}
.post.staff-post {
background-image:url(https://i.servimg.com/u/f40/20/03/90/03/screen12.jpg);
background-repeat:no-repeat;
background-position:left bottom;
background-size: 100% 100%;
}
.post.online.staff-post1 { padding:0 }
.post.online.staff-post1 .inner {
padding:0 10px;
background:url(https://2img.net/i/fa/prosilver/icon_user_online_en.png) no-repeat top right;
}
.post.staff-post1 {
background-image:url(https://i.servimg.com/u/f40/20/03/90/03/screen10.png);
background-repeat:no-repeat;
background-position:left bottom;
background-size: 100% 100%;
}
.post.online.staff-post2 { padding:0 }
.post.online.staff-post2 .inner {
padding:0 10px;
background:url(https://2img.net/i/fa/prosilver/icon_user_online_en.png) no-repeat top right;
}
span[style="color:#0474BF"] strong
{
background:url("https://i.servimg.com/u/f37/19/57/93/58/av4210.png") no-repeat;
padding-left:12px! important;
margin-top: -2px;
}
a.gensmall[href="/g5-members"] {
color: transparent!important;
background-color: transparent!important;
width: 0;
height: 0;
padding: 0!important;
margin: 0!important; }
dd.lastpost span strong a, .wio_value strong a, span[style="color:#0474BF"] strong { font-weight: normal!important; }
span[style="color:#FF0000"] strong {
background:url("https://i.servimg.com/u/f84/19/40/18/34/transp11.gif") no-repeat;
padding-left:12px;
}
span[style="color:#F5AE42"] strong {
background:url("https://i.servimg.com/u/f84/19/40/18/34/transp11.gif") no-repeat;
padding-left:12px;
}
span[style="color:#68B800"] strong {
background:url("https://i.servimg.com/u/f84/19/40/18/34/render10.png") no-repeat;
padding-left:12px;
}
/*Butoane Suport, Anunturi si actualizari, etc*/
.cards .card{box-sizing:border-box;color:#000;float:left;font-family:'Montserrat',sans-serif!important;text-transform:uppercase;font-size:15px;margin-top:10px;padding:20px 30px;width:31%;text-align:center}.cards .card.red-card{background-color:#dff2bf;border-bottom:3px solid #ff0000;margin-left:1.5%;text-shadow:0 0 1px #C62F1A;width:32%}.cards .card.green-card{background-color:#dff2bf;border-bottom:3px solid #60a53a;margin-left:1.5%;text-shadow:0 0 1px #60a53a;width:30%}.cards .card.yellow-card{background-color:#dff2bf;margin-right:2px;text-shadow:0 0 1px #c79616;border-bottom:3px solid #c79616; width:34%;}.cards .card:hover{opacity:.9}
.mod-login-avatar img {
max-width: 100%;
}
.postprofile dt img {max-width:100px;}
/*UCP Widget*/
/*Design by RdC*/
.ucpbase{
padding:10px;
}
.ucptitle{
font-size:14px;
font-weight:bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
.ucpoption{
font-size:10px;
transition:0.5s;
}
.ucpoption:hover{
margin-left:10px;
}
/* sticky nav main */
#fa_sticky_nav {
font-size:0; /* hide whitespace */
text-align:center;
background:#FAFAFA;
border-bottom:1px solid #CCC !important;
height:30px;
position:fixed;
right:0;
z-index:999;
overflow:hidden;
transition:top 200ms linear, width 600ms ease-in-out;
}
#fa_sticky_nav li { display:inline } /* navlist adjustment */
/* sticky menu links */
#fa_sticky_nav a.mainmenu {
color:#39C;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i.servimg.com/u/f18/18/45/41/65/nav10.png') repeat-x 0px 30px;
display:inline-block;
padding:0 10px;
height:30px;
line-height:30px;
transition:200ms;
}
#fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif {
background-position:0 25px;
}
/* sticky nav toggler */
#fa_sticky_toggle {
background:url('https://i.servimg.com/u/f21/18/21/41/30/omnibo10.png') no-repeat 0 0 #FAFAFA;
border:1px solid #CCC;
border-right:none;
display:inline-block;
height:29px;
width:30px;
position:fixed;
right:0;
z-index:999;
transition:top 200ms linear;
}
#fa_sticky_toggle:hover { background-position:-30px 0 }
/* make hidden toolbar similar to toggler */
#fa_toolbar_hidden {
border-radius:0 !important;
border:1px solid #CCC;
border-right:0;
border-top:0;
}
/* post offset fix */
.post div[style*="-30px;"] {
top:-60px !important;
}
dl.icon[style*="newnew=true"] dd.lastpost {
background: #C9E994;
}
.row {
position: relative;
}
[data-icon-transform] > .dterm {
padding-left: 2rem !important;
}
[data-icon-transform]::before {
background-color: #369fcf;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
display: block;
text-align: center;
font-size: 14px;
transition: 0.15s all linear;
content: '\f086';
color: #fff;
font-family: 'FontAwesome';
position: absolute;
left: 10px;
}
[data-icon-transform$="category_locked1.gif"]::before,
[data-icon-transform$="i_folder_locked_big.png"]::before,
[data-icon-transform$="_locked.gif"]::before {
background-color: #9a2626;
}
[data-icon-transform$="i_category_new.png"]::before,
[data-icon-transform$="category_new1.gif"]::before,
[data-icon-transform$="_unread_category.gif"]::before,
[data-icon-transform$="_unread.gif"]::before {
background-color: #71BE47;
}
.dterm > div[style] {
margin-left: 4rem !important;
}
.row {
width: 100% !important;
}
.dterm {
width: 50% !important;
}
.topics, .posts {
width: 10% !important;
}
.lastpost {
width: 20% !important;
}
Pedram is bedankt door de starter van dit topic.
 Re: hoe los je dit probleem op?
Re: hoe los je dit probleem op?
 van TonnyKamper zo 20 dec 2020 - 19:45
van TonnyKamper zo 20 dec 2020 - 19:45
@Pedram U heeft deze vraag al gesteld in het Portugese ondersteuningsforum, wacht U daar op antwoord a.u.b. voordat U op andere hulpforums dezelfde vraag gaat stellen!


Forum Tools | Tutorials | Stijl aanvraag | Forumpromotie goedkeuring | Wachtwoord vergeten?
Geen ondersteuning via PM | Ondersteuningsvraag opgelost? Markeer je topic dan met het icoon
 Facebook
Facebook
 Soortgelijke onderwerpen
Soortgelijke onderwerpen
| . | |
 | Dit topic is verplaatst naar de prullenbak en gesloten! |


Forum Tools | Tutorials | Stijl aanvraag | Forumpromotie goedkeuring | Wachtwoord vergeten?
Geen ondersteuning via PM | Ondersteuningsvraag opgelost? Markeer je topic dan met het icoon

 Facebook
Facebook
TonnyKamper- Beheerder

-

Berichten : 2247
Leeftijd : 70
Registratie : 15-02-15
Oprichter : Ja
Templates : Ja
CSS : Ja - Lid sinds +5 jaarU bent al meer dan 5 jaar lidMedewerker awardJe verdient deze award als je medewerker bent van Actieforum1000 berichten of meer gepostJe hebt 1000 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!1000 berichten of meer zijn als leuk gemarkeerdWanneer je 1000 of meer likes op je berichten krijgtFeestdagen 2023Fijne Feestdagen namens team Actieforum!
-


TonnyKamper is bedankt door de starter van dit topic.
 Soortgelijke onderwerpen
Soortgelijke onderwerpen» Hoe kan ik ervoor zorgen dat een gast ook links kan volgen?
» Een Probleem
» Probleem
» RSS probleem
» probleem :( [Opgelost]
» Een Probleem
» Probleem
» RSS probleem
» probleem :( [Opgelost]
Pagina 1 van 1
Permissies van dit forum:
Je mag geen reacties plaatsen in dit subforum
 Index
Index





